The year was 2010 … Katy Perry and Lady Gaga topped the charts. Gas was $4.00 a gallon. A beer in Los Angeles cost five bucks. And dynamic highlighting of dimensional values in QlikView charts (a.k.a. brushing) needed a data island. AND I did a post on this topic: Highlighting a “special” dimension in bar charts.
Fast forward to Summer 2013 … okay, not much has really changed in the bigger picture but WOW is it easier to do brushing in QlikView. Actually, this is not really a new technique because I’m going to employ alternate state to do this trick which has been around since version 11 first came out.
What’s wrong with the old method?
Recall the challenge with brushing is that we want to provide users the ability to dynamically focus on one dimension value (i.e. make a selection), but we don’t want the other dimension values to vanish. Prior to version 11, this could be accomplished by using a data island (i.e. a stand-alone table that does not associate to the rest of the data model) that will provide a dimension for the users to make selections. And this dimension is necessarily decoupled from the model because it is an island.
This approach works fine, but it’s cumbersome to have to create an island table for every dimension that may be used for brushing. How can we simplify that step…..
It just got easier – Altered States!
If we think for a moment how the old method worked – that is, we decoupled the brushed dimension from the chart … which we did via the data island. Alternate states is another way to decouple data entities, and the good news is that we do NOT need to build additional tables to do it.
We will use this technique to provide brushing capability to call-out a category for new construction spending. (Note: these data are publicly available from the US Census Bureau.)
So here is the high-level algorithm we need to employ:
- Create an alternate state – let’s call it “A” (without the quote symbols)
- Create a list box for the user to select the brushed dimension – PUT THIS LIST BOX IN STATE A
- Create the chart – put the chart in the default state
- Fine-tune the bar color in cases where the chart dimension matches the brushed dimension
Let’s break this down step by step:
Step 1 – create an alternate state
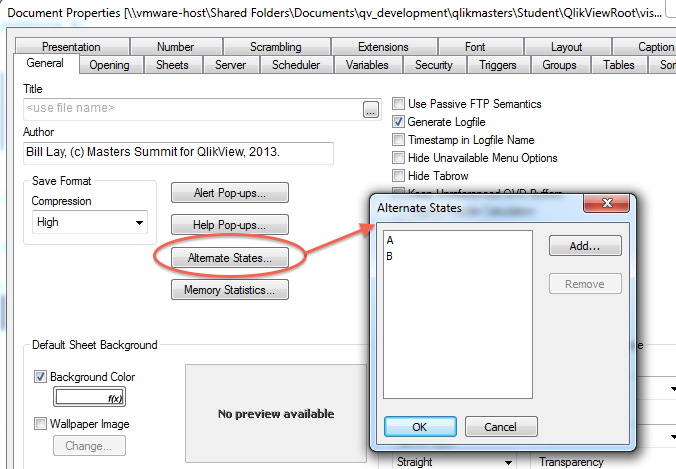
The really, really easy step … go to the Document Properties and click on Alternate States to bring up the dialog box. Add a state and call it A. (Note: I also have a state called B in the image).
Step 2 – create a list box in State A
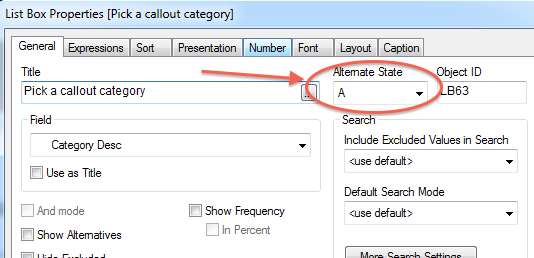
Create a list box on the chart dimension – [Category Desc] in our case. Be sure to assign the state to A in the General tab of the list box properties.
Step 3 – create the chart
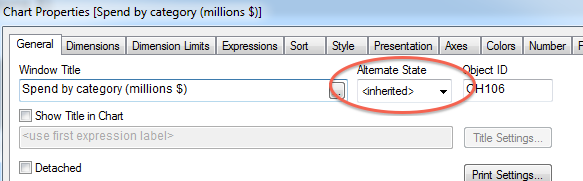
Be sure that the chart is in the inherited state; i.e. the Default state (not the A state).
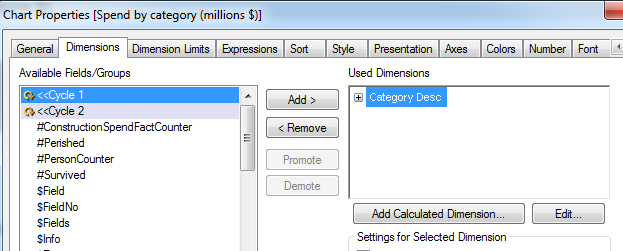
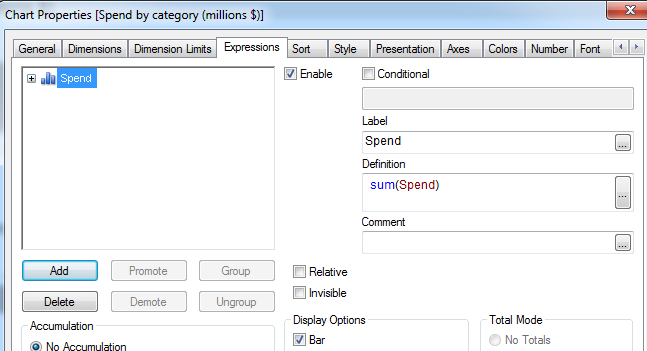
The chart itself is quite simple with a single dimension: [Category Desc].
And a single expression: sum(Spend)
Step 4 – fine-tune the bar color
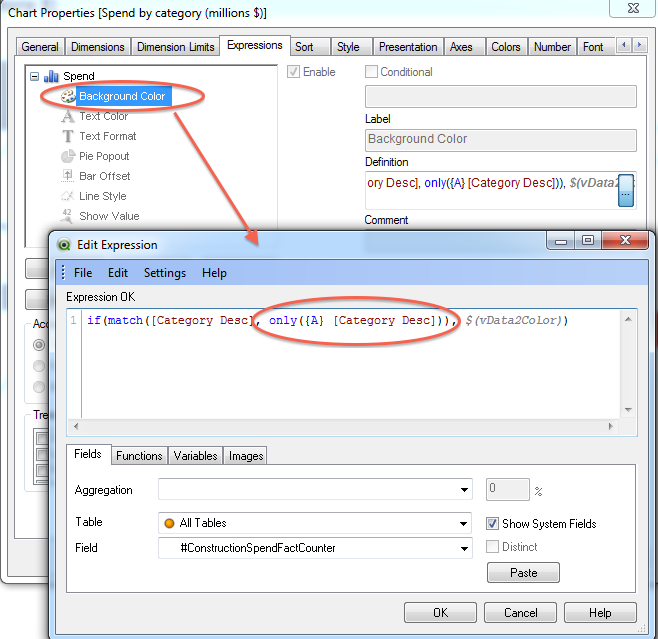
The bar color can be grossly controlled by the setting on the Colors tab in the chart properties. But we can also finely control the color; i.e. by using a data-driven expression by expanding the expression (on the Expressions tab of properties) and manipulating the Background Color.
The expression we need to use here will compare the chart’s dimension [Category Desc] (which is in the Default state) to the value the user selects for [Category Desc] in the A state. If the two value match, then color that bar differently than the rest — this is the “brushing.”
if(match([Category Desc], only({A} [Category Desc])), $(vData2Color))
where vData2Color is the rgb() definition for an emphasis color (pull out your copy of Few’s “Information Dashboard Design” if you need inspiration.)
Notice that invoking the alternate state is as simple as putting the state’s name A in the set definition.
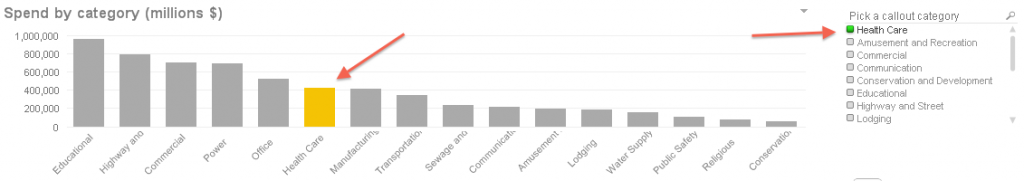
The result …
The final result is a chart that in which any of the bars can be dynamically “brushed” by the users.
More of this at Masters Summit – Europe!
This is one of the topics I’ll be covering in my Visualizations course at the Master Summit in Europe in October. Rob, Oleg, Barry and I will be sharing our techniques with students from the UK and Spain – hope you can join us!
Keep on Qlikin’
Bill







Thanks for this Bill, it works great, however, what if I have a Calculated Dimension and an Expression List Box?
Hi Alan, the expression you define in the list box will observe whatever State you assign the list box to.
Hi.
I made Cute Selector in the year 2010. I posted in the QlikView website. Later they chaged the design and the page itself, missing all the files that I had uploaded.
With Cute Selector it was possible to filter multiple fields in that exactly way; selection keeps color, and the rest of the population goes grey, that allows to see the relation, position and importance of the selection in th e whole population.
There were no alternate states at that point.
Nowadays is a feature of some Qlik graphics called Set Reference.
As somebody said in some Qlik forum, nerds just copy; big artists steal straight ahead.
Nice article!
I find something curious though… when I use the expression
only({A} [Category Desc], I can even select two or more categories and they get brushed on the graph. It´s interesting because I thought that only() just returned one value all the time…
I also used this modified expression to avoid brushing all the categories when nothing is selected:
if(match(Quadrant,only({A}Quadrant)) AND GetSelectedCount(Quadrant,True(),’A’),$(vQuadrantSelectedColor))
Hi Ruben – in the dimensional context of the chart (where the dimension is [Category Desc]) there is only one value for each dimensional slice. In other words, the chart dimension coincides with the list box field.
However, intuitively, I would have assumed since my list box dimensions is in State A and my chart is not, that they would NOT coincide. Oh well, not the first time my intuition has failed me!! 🙂
Nice fix for avoiding the brushing when NOTHING is selected!
– Bill