I recently moved a client’s dev/test environment onto a new server. There were a few dozen reload tasks and rather than recreate them by hand, I chose to use the Import Task feature via the QMS Remote Management service.
I’ve known about this feature but have never had a chance to use it. I looked through QlikCommunity forum and did some googling to get more info but I didn’t find a lot. Specifically, there did not seem to be a single resource that laid out the steps to do the import. Hence the following post…
The process is fairly straightforward and intuitive. Below are the steps I followed. (This is on QlikView 11.2 SR6, by the way. Windows 2008 R2 Enterprise OS.) In my environment there was the remote server — let’s call it the OLD server, and the target server — we’ll call it the NEW server. And I had previously stopped all QV services on the OLD server and set them to Manual.
Preparing the OLD server
- Turn on the QMS service – I don’t know if this is explicitly required (it would be easy enough to test), but at a minimum I wanted to be able to get into the QMC on my OLD server to look at things
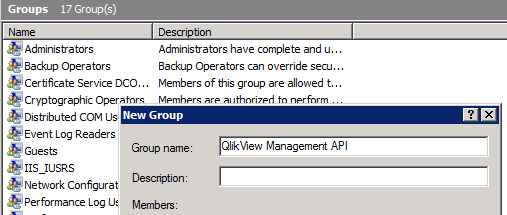
- Create a local “QlikView Management API” group on the OLD server – be sure to name it exactly that
- Add members to QlikView Remote Management group – I added my domain service account that runs all the QV services. Although you could add a different account to run the import (you’ll need to supply login info on the NEW server if you do that.)
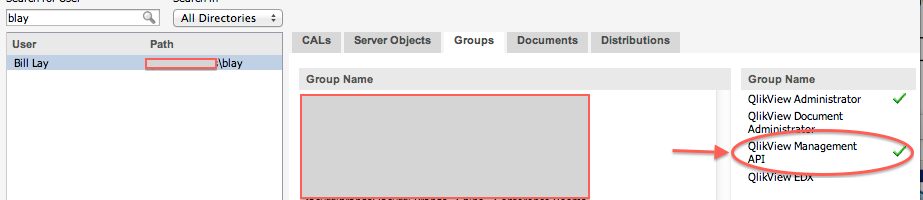
- Confirm you have the group setup correctly – use the Users tab in QMC on the OLD server for this
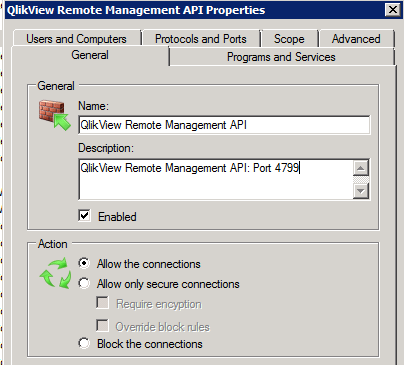
- Create an inbound firewall rule to allow domain traffic on port 4799 (this is the default port for the Remote Management service)
Preparing the NEW server
On the NEW server, all the preparation is done within the QMC, in the System > Setup tab. I’m going to walk through the steps as if you want to import ALL tasks (as opposed to selecting specific tasks for import).
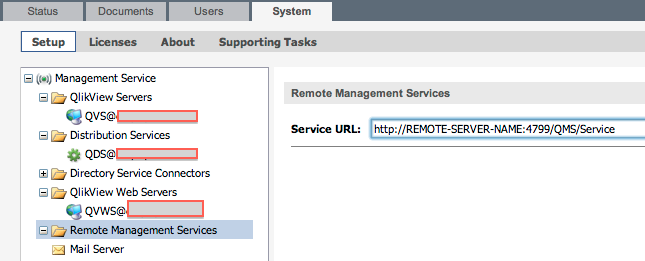
- Go to the Remote Management Services section and click the plus sign to create a link
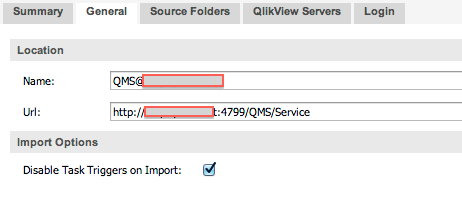
- Replace the default server name with the name (or IP) of your OLD server, and click Apply

- If you intend to run the import with a user account other than the QV service account, go to the Login tab and enter credentials and Apply
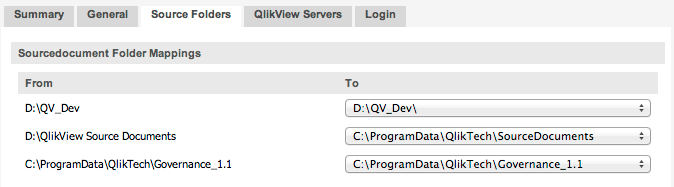
- Go to the Source Folders tab and you should see a list of folders From the OLD server. For each of these, map them to a folder on your NEW server. Click Apply.
- NOTE: if you do not map all source folders, you’ll receive an error message when you attempt to import all tasks
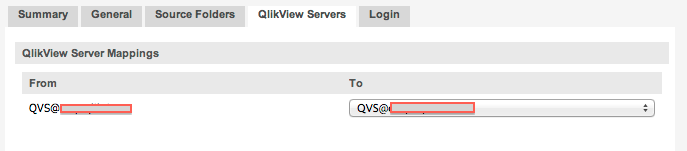
- Go to the QlikView Servers tab and map the name of the OLD server to the NEW server. In my case, because I had done some name-switching, these were the same name, but the mapping is still required. Apply.
- You can optionally choose to disable triggers after tasks are imported
Importing tasks
Now that the link is established, the task import is quite simple.
- Go to the Documents > Source Documents tab, right click on any folder or the top-level “gear” icon and choose “Import Tasks”
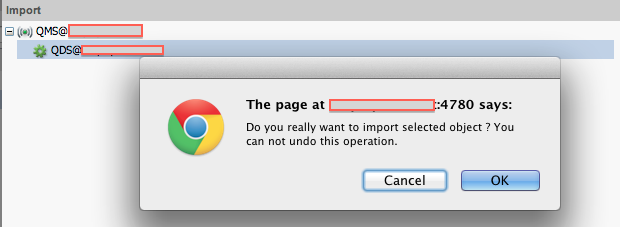
- You’ll be presented with a new window with an expandable tree of your source folders. Click the top-level to select all tasks and click OK. You will be prompted to confirm.
- Voilà!
Caveat
I had read that the triggers of the type: “On event from another task” would not be created unless all tasks are imported. However, even though I did indeed import all tasks, none of the triggers were preserved. This was not the end of the world, but certainly eroded the value of the import. <– Wrong! See “IMPORTANT EDIT” below .
IMPORTANT EDIT – Aug 01, 2014
So…it turns out that the triggers (including the “One event from another task” triggers) were indeed created on the import. But because I had triggers disabled, the “links” did not appear. Once I started selectively enabling triggers, the Tasks screen showed the serial task chains as I expected.
So I hope you find these steps useful if you need to do a migrate. I will undoubtedly be referring to them in the future when I forget the steps! 🙂
Keep on Qlikin’
(keep on Sensin’ ?? )
Bill